|
1200
|
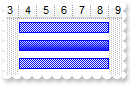
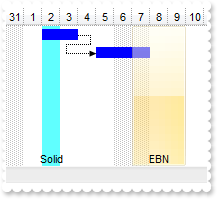
Is it possible to display the task bars with a gradient color

With G2antt1
.BeginUpdate
With .Chart
.FirstVisibleDate = #12/31/2009#
.LevelCount = 2
.PaneWidth(False) = 96
.Bars.Copy "Task","TaskO"
With .Bars.Item("Task")
.Pattern = 99 ' PatternEnum.exPatternGradientVBox Or PatternEnum.exPatternBox Or PatternEnum.exPatternShadow
.StartColor = RGB(255,255,255)
.EndColor = .Color
End With
End With
.Columns.Add "Types"
With .Items
.AddBar .AddItem("Original"),"TaskO",#1/4/2010#,#1/9/2010#,""
.AddBar .AddItem("Pattern Gradient"),"Task",#1/4/2010#,#1/9/2010#,""
.AddBar .AddItem("Original"),"TaskO",#1/4/2010#,#1/9/2010#,""
End With
.EndUpdate
End With
|
|
1199
|
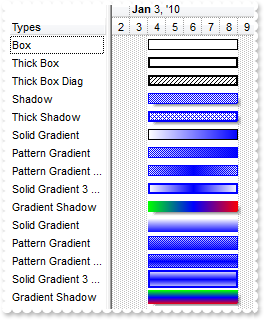
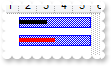
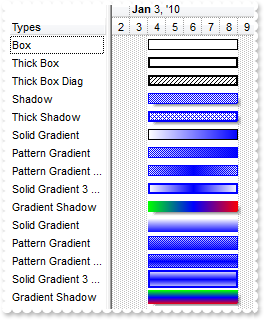
How can I know the type of bars I can displays using predefined patterns

With G2antt1
.BeginUpdate
With .Chart
.FirstVisibleDate = #12/31/2009#
.LevelCount = 2
.PaneWidth(False) = 96
With .Bars
.Add("Box").Pattern = 32
.Add("ThickBox").Pattern = 4128 ' PatternEnum.exPatternThickBox Or PatternEnum.exPatternBox
.Add("DiagBox").Pattern = 4102 ' PatternEnum.exPatternThickBox Or PatternEnum.exPatternBDiagonal
.Copy("Task","Shadow").Pattern = 8195 ' PatternEnum.exPatternFrameShadow Or PatternEnum.exPatternShadow
.Copy("Task","TShadow").Pattern = 12295 ' PatternEnum.exPatternFrameShadow Or PatternEnum.exPatternThickBox Or PatternEnum.exPatternDiagCross
With .Add("HGrad1")
.Pattern = 32
.StartColor = RGB(255,255,255)
.EndColor = RGB(0,0,255)
End With
With .Add("HGrad2")
.Pattern = 35 ' PatternEnum.exPatternBox Or PatternEnum.exPatternShadow
.StartColor = RGB(255,255,255)
.EndColor = RGB(0,0,255)
.Color = RGB(0,0,255)
End With
With .Add("HGrad3")
.Pattern = 163 ' PatternEnum.exPatternGradient3Colors Or PatternEnum.exPatternBox Or PatternEnum.exPatternShadow
.StartColor = RGB(255,255,255)
.EndColor = .StartColor
.Color = RGB(0,0,255)
End With
With .Add("HGrad4")
.Pattern = 4256 ' PatternEnum.exPatternThickBox Or PatternEnum.exPatternGradient3Colors Or PatternEnum.exPatternBox
.StartColor = RGB(255,255,255)
.EndColor = .StartColor
.Color = RGB(0,0,255)
End With
With .Add("HGrad5")
.Pattern = 8352 ' PatternEnum.exPatternFrameShadow Or PatternEnum.exPatternGradient3Colors Or PatternEnum.exPatternBox
.StartColor = RGB(0,255,0)
.EndColor = RGB(255,0,0)
.Color = RGB(0,0,255)
End With
With .Add("VGrad1")
.Pattern = 96 ' PatternEnum.exPatternGradientVBox Or PatternEnum.exPatternBox
.StartColor = RGB(255,255,255)
.EndColor = RGB(0,0,255)
.Height = 14
End With
With .Add("VGrad2")
.Pattern = 99 ' PatternEnum.exPatternGradientVBox Or PatternEnum.exPatternBox Or PatternEnum.exPatternShadow
.StartColor = RGB(255,255,255)
.EndColor = RGB(0,0,255)
.Color = RGB(0,0,255)
.Height = 14
End With
With .Add("VGrad3")
.Pattern = 227 ' PatternEnum.exPatternGradient3Colors Or PatternEnum.exPatternGradientVBox Or PatternEnum.exPatternBox Or PatternEnum.exPatternShadow
.StartColor = RGB(255,255,255)
.EndColor = .StartColor
.Color = RGB(0,0,255)
.Height = 14
End With
With .Add("VGrad4")
.Pattern = 4320 ' PatternEnum.exPatternThickBox Or PatternEnum.exPatternGradient3Colors Or PatternEnum.exPatternGradientVBox Or PatternEnum.exPatternBox
.StartColor = RGB(255,255,255)
.EndColor = .StartColor
.Color = RGB(0,0,255)
.Height = -1
End With
With .Add("VGrad5")
.Pattern = 8416 ' PatternEnum.exPatternFrameShadow Or PatternEnum.exPatternGradient3Colors Or PatternEnum.exPatternGradientVBox Or PatternEnum.exPatternBox
.StartColor = RGB(0,255,0)
.EndColor = RGB(255,0,0)
.Color = RGB(0,0,255)
.Height = 14
End With
End With
End With
.Columns.Add "Types"
With .Items
.AddBar .AddItem("Box"),"Box",#1/4/2010#,#1/9/2010#,""
.AddBar .AddItem("Thick Box"),"ThickBox",#1/4/2010#,#1/9/2010#,""
.AddBar .AddItem("Thick Box Diag"),"DiagBox",#1/4/2010#,#1/9/2010#,""
.AddBar .AddItem("Shadow"),"Shadow",#1/4/2010#,#1/9/2010#,""
.AddBar .AddItem("Thick Shadow"),"TShadow",#1/4/2010#,#1/9/2010#,""
.AddBar .AddItem("Solid Gradient"),"HGrad1",#1/4/2010#,#1/9/2010#,""
.AddBar .AddItem("Pattern Gradient"),"HGrad2",#1/4/2010#,#1/9/2010#,""
.AddBar .AddItem("Pattern Gradient 3 Colors"),"HGrad3",#1/4/2010#,#1/9/2010#,""
.AddBar .AddItem("Solid Gradient 3 Colors"),"HGrad4",#1/4/2010#,#1/9/2010#,""
.AddBar .AddItem("Gradient Shadow"),"HGrad5",#1/4/2010#,#1/9/2010#,""
.AddBar .AddItem("Solid Gradient"),"VGrad1",#1/4/2010#,#1/9/2010#,""
.AddBar .AddItem("Pattern Gradient"),"VGrad2",#1/4/2010#,#1/9/2010#,""
.AddBar .AddItem("Pattern Gradient 3 Colors"),"VGrad3",#1/4/2010#,#1/9/2010#,""
.AddBar .AddItem("Solid Gradient 3 Colors"),"VGrad4",#1/4/2010#,#1/9/2010#,""
.AddBar .AddItem("Gradient Shadow"),"VGrad5",#1/4/2010#,#1/9/2010#,""
End With
.EndUpdate
End With
|
|
1198
|
Is it possible to display the bars with a thicker border

With G2antt1
.BeginUpdate
.Columns.Add "Task"
.Chart.FirstVisibleDate = #1/1/2001#
.Chart.PaneWidth(False) = 48
.Chart.Bars.Copy("Task","TaskB").Pattern = 4099 ' PatternEnum.exPatternThickBox Or PatternEnum.exPatternShadow
With .Items
.AddBar .AddItem("Task 1"),"Task",#1/2/2001#,#1/5/2001#,""
.AddBar .AddItem("Task 2"),"TaskB",#1/2/2001#,#1/5/2001#,""
.AddBar .AddItem("Task 3"),"Task",#1/2/2001#,#1/5/2001#,""
End With
.EndUpdate
End With
|
|
1197
|
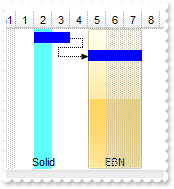
Is it possible to display the shadow for EBN bars

With G2antt1
.BeginUpdate
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.Columns.Add "Task"
.Chart.FirstVisibleDate = #1/1/2001#
.Chart.PaneWidth(False) = 48
With .Chart.Bars.Copy("Task","EBN")
.Color = &H1000000
.Pattern = 8192
End With
.Chart.Bars.Copy("Task","EBN2").Color = &H1000000
With .Items
.AddBar .AddItem("Task 1"),"EBN2",#1/2/2001#,#1/5/2001#,""
.AddBar .AddItem("Task 2"),"EBN",#1/2/2001#,#1/5/2001#,""
.AddBar .AddItem("Task 3"),"EBN2",#1/2/2001#,#1/5/2001#,""
End With
.EndUpdate
End With
|
|
1196
|
Can I display a shadow for my bars

With G2antt1
.BeginUpdate
.Columns.Add "Task"
.Chart.FirstVisibleDate = #1/1/2001#
.Chart.PaneWidth(False) = 48
.Chart.Bars.Item("Task").Pattern = 8195 ' PatternEnum.exPatternFrameShadow Or PatternEnum.exPatternShadow
With .Items
.AddBar .AddItem("Task 1"),"Task",#1/2/2001#,#1/5/2001#,""
.AddBar .AddItem("Task 2"),"Task",#1/2/2001#,#1/5/2001#,""
End With
.EndUpdate
End With
|
|
1195
|
How can I use the Color property for gradient bars

With G2antt1
.BeginUpdate
.Columns.Add "Task"
.Chart.FirstVisibleDate = #1/1/2001#
.Chart.PaneWidth(False) = 48
With .Chart.Bars.Add("V")
.Color = RGB(255,0,0)
.StartColor = RGB(0,255,0)
.EndColor = .StartColor
.Pattern = 224 ' PatternEnum.exPatternGradient3Colors Or PatternEnum.exPatternGradientVBox Or PatternEnum.exPatternBox
.Height = -1
End With
With .Chart.Bars.Add("H")
.Color = RGB(255,0,0)
.StartColor = RGB(0,255,0)
.EndColor = .StartColor
.Pattern = 160 ' PatternEnum.exPatternGradient3Colors Or PatternEnum.exPatternBox
End With
With .Items
.AddBar .AddItem("Task 1"),"V",#1/2/2001#,#1/5/2001#,""
.AddBar .AddItem("Task 2"),"H",#1/2/2001#,#1/5/2001#,""
End With
.EndUpdate
End With
|
|
1194
|
Is there any option to show bars with vertical gradient

With G2antt1
.Columns.Add "Task"
.Chart.FirstVisibleDate = #1/1/2001#
With .Chart.Bars.Item("Task")
.Color = RGB(255,0,0)
.StartColor = RGB(0,255,0)
.EndColor = RGB(255,255,0)
.Pattern = 96 ' PatternEnum.exPatternGradientVBox Or PatternEnum.exPatternBox
End With
With .Items
h = .AddItem("Task")
.AddBar h,"Task",#1/2/2001#,#1/5/2001#,""
End With
End With
|
|
1193
|
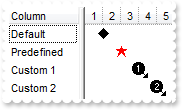
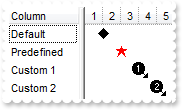
How can I define a new milestone bar

With G2antt1
.BeginUpdate
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Chart.FirstVisibleDate = #1/1/2001#
With .Chart.Bars
.AddShapeCorner 12345,1
.AddShapeCorner 12346,2
.Copy("Milestone","M1").StartShape = 12345 ' &H3020 Or ShapeCornerEnum.exShapeIconVBar Or ShapeCornerEnum.exShapeIconRight
.Copy("Milestone","M2").StartShape = 12346 ' &H3020 Or ShapeCornerEnum.exShapeIconSquare Or ShapeCornerEnum.exShapeIconRight
With .Copy("Milestone","MP")
.StartShape = 20
.StartColor = RGB(255,0,0)
End With
End With
.Columns.Add "Column"
With .Items
.AddBar .AddItem("Default"),"Milestone",#1/2/2001#,#1/2/2001#
.AddBar .AddItem("Predefined"),"MP",#1/3/2001#,#1/3/2001#
.AddBar .AddItem("Custom 1"),"M1",#1/4/2001#,#1/4/2001#
.AddBar .AddItem("Custom 2"),"M2",#1/5/2001#,#1/5/2001#
End With
.EndUpdate
End With
|
|
1192
|
How can I define my milestone bar, using my icons or pictures
With G2antt1
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Chart.FirstVisibleDate = #1/1/2001#
With .Chart.Bars
.AddShapeCorner 12345,1
.Item("Milestone").StartShape = 12345 ' &H3020 Or ShapeCornerEnum.exShapeIconVBar Or ShapeCornerEnum.exShapeIconRight
End With
.Columns.Add "Column"
With .Items
.AddBar .AddItem("Item 1"),"Milestone",#1/2/2001#,#1/2/2001#
End With
End With
|
|
1191
|
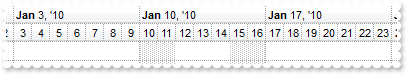
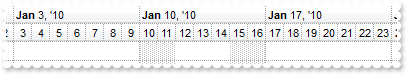
Is it possible to specify manually non-working days instead using the NonworkingDays as being repetitive

With G2antt1
.BeginUpdate
With .Chart
.DrawGridLines = -1
.FirstVisibleDate = #1/1/2010#
.PaneWidth(0) = 0
.LevelCount = 2
.Level(0).DrawGridLines = True
.ShowNonworkingUnits = False
.ShowNonworkingDates = False
.NonworkingDays = 0
.AddNonworkingDate #1/10/2010#
.AddNonworkingDate #1/11/2010#
.AddNonworkingDate #1/15/2010#
.AddNonworkingDate #1/16/2010#
End With
.EndUpdate
End With
|
|
1190
|
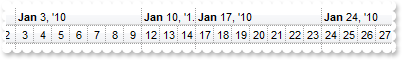
Is it possible to hide specific days

With G2antt1
.BeginUpdate
With .Chart
.DrawGridLines = -1
.FirstVisibleDate = #1/1/2010#
.PaneWidth(0) = 0
.LevelCount = 2
.Level(0).DrawGridLines = True
.ShowNonworkingUnits = False
.ShowNonworkingDates = False
.NonworkingDays = 128
.AddNonworkingDate #1/10/2010#
.AddNonworkingDate #1/11/2010#
.AddNonworkingDate #1/15/2010#
.AddNonworkingDate #1/16/2010#
End With
.EndUpdate
End With
|
|
1189
|
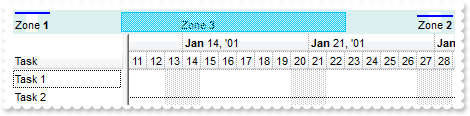
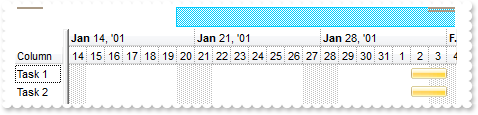
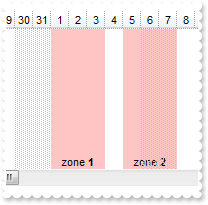
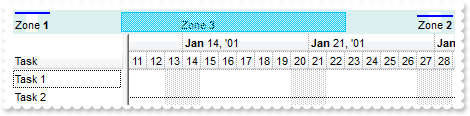
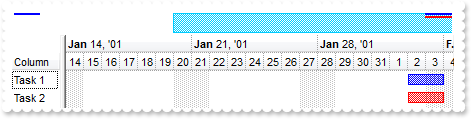
Is it possible to show or display the marked zones ONLY in the overview part of the control

With G2antt1
.BeginUpdate
.Columns.Add "Task"
With .Chart
.LevelCount = 2
.FirstVisibleDate = #1/14/2001#
.PaneWidth(False) = 48
.AllowLinkBars = False
.AllowCreateBar = 0
.OverviewVisible = 2
.Bars.Item("Task").Pattern = 1
.MarkTimeZone "Z1",#1/3/2001#,#1/4/2001#,.BackColor,";;Zone <b>1</b>"
.MarkTimeZone "Z2",#2/6/2001#,#2/7/2001#,.BackColor,";;Zone <b>2</b>"
.MarkTimeZone "Z3",#1/16/2001#,#1/19/2001#,.BackColor,";;Zone <b>3</b>"
.OverviewShowMarkTimeZones = True
.OverviewBackColor = RGB(220,240,240)
End With
With .Items
h1 = .AddItem("Task 1")
.AddBar h1,"Task",#1/2/2001#,#1/5/2001#,"K1"
h2 = .AddItem("Task 2")
.AddBar h2,"Task",#2/5/2001#,#2/8/2001#,"K2"
.AddLink "L1",h1,"K1",h2,"K2"
End With
.EndUpdate
End With
|
|
1188
|
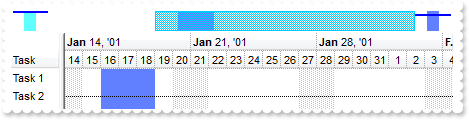
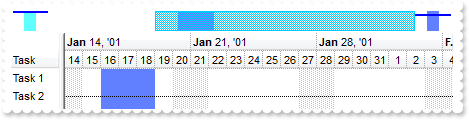
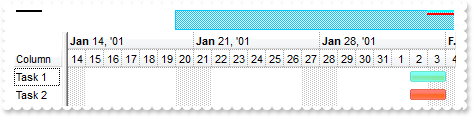
Is it possible to show or display the marked zones in the overview part of the control

With G2antt1
.BeginUpdate
.Columns.Add "Task"
With .Chart
.LevelCount = 2
.FirstVisibleDate = #1/14/2001#
.PaneWidth(False) = 48
.AllowLinkBars = False
.AllowCreateBar = 0
.OverviewVisible = 2
.Bars.Item("Task").Pattern = 1
.MarkTimeZone "Z1",#1/3/2001#,#1/4/2001#,16777056
.MarkTimeZone "Z2",#2/6/2001#,#2/7/2001#,16744544
.MarkTimeZone "Z3",#1/16/2001#,#1/19/2001#,16744544
.OverviewShowMarkTimeZones = True
End With
With .Items
h1 = .AddItem("Task 1")
.AddBar h1,"Task",#1/2/2001#,#1/5/2001#,"K1"
h2 = .AddItem("Task 2")
.AddBar h2,"Task",#2/5/2001#,#2/8/2001#,"K2"
.AddLink "L1",h1,"K1",h2,"K2"
End With
.EndUpdate
End With
|
|
1187
|
Is there a quick way to determine if a bar belongs to a group
With G2antt1
.Columns.Add "Task"
With .Chart
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 64
End With
With .Items
h1 = .AddItem("Task 1")
.AddBar h1,"Task",#1/2/2001#,#1/4/2001#,"K1"
h2 = .AddItem("Task 2")
.AddBar h2,"Task",#1/5/2001#,#1/7/2001#,"K2"
h3 = .AddItem("Task 3")
.AddBar h3,"Task",#1/5/2001#,#1/7/2001#,"K3"
.GroupBars h1,"K1",True,h2,"K2",True
.GroupBars h1,"K1",False,h2,"K2",False
.GroupBars h1,"K1",True,h3,"K3",True
.GroupBars h1,"K1",False,h3,"K3",False
Debug.Print( .ItemBar(h1,"K1",522) )
End With
End With
|
|
1186
|
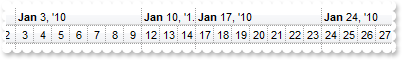
I am using the ScrollRange property to limit the chart's visible area, but it does not work as expected. What could be wrong
With G2antt1
.BeginUpdate
.Columns.Add "Task"
With .Chart
.LevelCount = 2
.PaneWidth(0) = 56
.ScrollRange(0) = #1/1/100#
.ScrollRange(1) = #12/31/9999#
.FirstVisibleDate = #4/28/2010#
End With
.ScrollPartCaption(2,512) = .Chart.ScrollRange(0)
.ScrollPartCaptionAlignment(2,512) = 0
.ScrollPartCaption(2,128) = .Chart.ScrollRange(1)
.ScrollPartCaptionAlignment(2,128) = 2
.EndUpdate
End With
|
|
1185
|
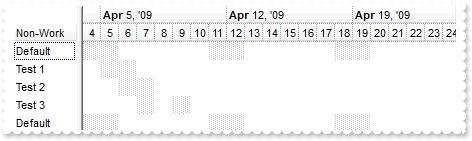
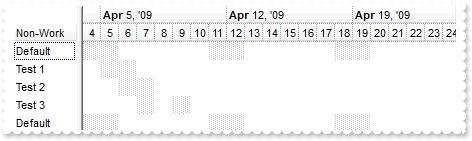
Are you planning to add a AddNonworkingDate / AddNonworkingDay for separate items

With G2antt1
.BeginUpdate
.AllowChartScrollPage = True
.Columns.Add "Non-Work"
With .Chart
.FirstVisibleDate = #4/4/2009#
.PaneWidth(False) = 52
.LevelCount = 2
End With
With .Items
.AddItem "Default"
.ItemNonworkingUnits(.AddItem("Test 1"),False) = "shortdate(value) in (#4/5/2009#,#4/6/2009#)"
.ItemNonworkingUnits(.AddItem("Test 2"),False) = "shortdate(value) in (#4/6/2009#,#4/7/2009#)"
.ItemNonworkingUnits(.AddItem("Test 3"),False) = "shortdate(value) in (#4/7/2009#,#4/9/2009#)"
.AddItem "Default"
End With
.EndUpdate
End With
|
|
1184
|
How can I enlarge the EBN being applied to an object

With G2antt1
.BeginUpdate
.DefaultItemHeight = 32
With .VisualAppearance
.Add 2,"c:\exontrol\images\normal.ebn"
.Add 1,"CP:2 -3 -2 3 2"
End With
With .Chart
.FirstVisibleDate = #1/1/2002#
.SelBarColor = &H1000000
.PaneWidth(0) = 48
End With
.Columns.Add "Task"
With .Items
h = .AddItem("Task 1")
.AddBar h,"Task",#1/2/2002#,#1/4/2002#,"A"
.AddBar h,"Task",#1/6/2002#,#1/10/2002#,"B"
.AddBar h,"Task",#1/11/2002#,#1/14/2002#,"C"
.ItemBar(h,"A",257) = True
.ItemBar(h,"B",257) = True
End With
.EndUpdate
End With
|
|
1183
|
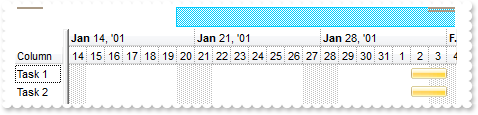
I am using EBN to display my bars but the bars shows in black in the overview area. Is there any option to specify a different color in the overview part of the control

With G2antt1
.BeginUpdate
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
With .Chart
.Bars.Item("Task").Color = &H1000000
.PaneWidth(False) = 48
.OverviewVisible = 2
.FirstVisibleDate = #1/11/2001#
.LevelCount = 2
End With
.Columns.Add "Column"
With .Items
h = .AddItem("Task 1")
.AddBar h,"Task",#1/2/2001#,#1/4/2001#,1
.ItemBar(h,1,41) = 8821418
.AddBar h,"Task",#2/2/2001#,#2/4/2001#,2
.ItemBar(h,2,41) = 8821418
h = .AddItem("Task 2")
.AddBar h,"Task",#2/2/2001#,#2/4/2001#,""
.ItemBar(h,"",41) = 8821418
End With
.EndUpdate
End With
|
|
1182
|
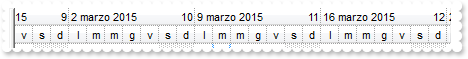
I haven't found options to localize (in Italian) the strings ( dates, tooltip ) that shows in the chart area

With G2antt1
.BeginUpdate
With .Chart
.LevelCount = 2
.PaneWidth(False) = 0
.Label(256) = "<|><%ww%><|><%d%> <%m3%> '<%yy%><r><%ww%><|><%d%> <%mmmm%> <%yyyy%><r><%ww%><||><||>256"
.Label(4096) = "<|><%d1%><|><%d2%><|><%d3%><|><%dddd%><|><%d3%> <%d%> <%m3%> '<%yy%><|><%dddd%> <%d%> <%mmmm%> <%yyyy%><||><||>4096"
.LabelToolTip(256) = "<%d%> <%mmmm%> <%yyyy%> <%ww%>"
.LabelToolTip(4096) = "<%dddd%> <%d%> <%mmmm%> <%yyyy%>"
.FirstWeekDay = 1
.MonthNames = "gennaio febbraio marzo aprile maggio giugno luglio agosto settembre ottobre novembre dicembre"
.WeekDays = "domenica lunedì martedì mercoledì giovedì venerdì sabato"
.ToolTip = "<%dddd%> <%d%> <%mmmm%> <%yyyy%>"
.UnitScale = 4096
End With
.EndUpdate
End With
|
|
1181
|
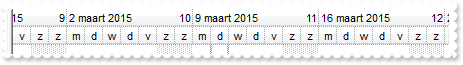
I haven't found options to localize (in Dutch) the strings ( dates, tooltip ) that shows in the chart area

With G2antt1
.BeginUpdate
With .Chart
.LevelCount = 2
.PaneWidth(False) = 0
.Label(256) = "<|><%ww%><|><%d%> <%m3%> '<%yy%><r><%ww%><|><%d%> <%mmmm%> <%yyyy%><r><%ww%><||><||>256"
.Label(4096) = "<|><%d1%><|><%d2%><|><%d3%><|><%dddd%><|><%d3%> <%d%> <%m3%> '<%yy%><|><%dddd%> <%d%> <%mmmm%> <%yyyy%><||><||>4096"
.LabelToolTip(256) = "<%d%> <%mmmm%> <%yyyy%> <%ww%>"
.LabelToolTip(4096) = "<%dddd%> <%d%> <%mmmm%> <%yyyy%>"
.FirstWeekDay = 1
.MonthNames = "januari februari maart april mei juni juli augusts september oktober november december"
.WeekDays = "zondag maandag dinsdag woensdag donderdag vrijdag zaterdag"
.ToolTip = "<%dddd%> <%d%> <%mmmm%> <%yyyy%>"
.UnitScale = 4096
End With
.EndUpdate
End With
|
|
1180
|
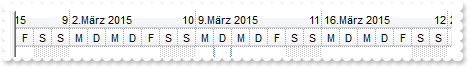
I haven't found options to localize (in German) the strings ( dates, tooltip ) that shows in the chart area (method 1)

With G2antt1
.BeginUpdate
With .Chart
.LevelCount = 2
.PaneWidth(False) = 0
.Label(256) = "<|><%ww%><|><%d%> <%m3%> '<%yy%><r><%ww%><|><%d%>.<%mmmm%> <%yyyy%><r><%ww%><||><||>256"
.Label(4096) = "<|><%d1%><|><%d2%><|><%d3%><|><%dddd%><|><%d3%> <%d%>.<%m3%> '<%yy%><|><%dddd%> <%d%>.<%mmmm%> <%yyyy%><||><||>4096"
.LabelToolTip(256) = "<%d%>.<%mmmm%> <%yyyy%> <%ww%>"
.LabelToolTip(4096) = "<%dddd%>, <%d%>.<%mmmm%> <%yyyy%>"
.FirstWeekDay = 1
.MonthNames = "Januar Februar März April Mai Juni Juli August September Oktober November Dezember"
.WeekDays = "Sonntag Montag Dienstag Mittwoch Donnerstag Freitag Samstag"
.ToolTip = "<%dddd%>,<%d%>.<%mmmm%> <%yyyy%>"
.UnitScale = 4096
End With
.EndUpdate
End With
|
|
1179
|
I haven't found options to localize (in French) the strings ( dates, tooltip ) that shows in the chart area

With G2antt1
.BeginUpdate
With .Chart
.LevelCount = 2
.PaneWidth(False) = 0
.Label(256) = "<|><%ww%><|><%d%> <%m3%> '<%yy%><r><%ww%><|><%d%> <%mmmm%> <%yyyy%><r><%ww%><||><||>256"
.Label(4096) = "<|><%d1%><|><%d2%><|><%d3%><|><%dddd%><|><%d3%> <%d%> <%m3%> '<%yy%><|><%dddd%> <%d%> <%mmmm%> <%yyyy%><||><||>4096"
.LabelToolTip(256) = "<%d%> <%mmmm%> <%yyyy%> <%ww%>"
.LabelToolTip(4096) = "<%dddd%> <%d%> <%mmmm%> <%yyyy%>"
.FirstWeekDay = 1
.MonthNames = "janvier février mars avril mai juin juillet août septembre octobre novembre décembre"
.WeekDays = "dimanche lundi mardi mercredi jeudi vendredi samedi"
.ToolTip = "<%dddd%> <%d%> <%mmmm%> <%yyyy%>"
.UnitScale = 4096
End With
.EndUpdate
End With
|
|
1178
|
How can I determine the last visible date in the chart
' MouseMove event - Occurs when the user moves the mouse.
Private Sub G2antt1_MouseMove(ByVal Button As Integer, ByVal Shift As Integer, ByVal X As Long, ByVal Y As Long)
With G2antt1
Debug.Print( "First" )
Debug.Print( .Chart.FirstVisibleDate )
Debug.Print( "Last" )
Debug.Print( .Chart.DateFromPoint(1,-1) )
End With
End Sub
With G2antt1
.BeginUpdate
With .Chart
.LevelCount = 2
.PaneWidth(False) = 1
End With
.EndUpdate
End With
|
|
1177
|
How can I filter programatically using more columns
With G2antt1
.BeginUpdate
.Chart.PaneWidth(True) = 0
.MarkSearchColumn = False
With .Columns
.Add "Car"
.Add "Equipment"
End With
With .Items
.CellValue(.AddItem("Mazda"),1) = "Air Bag"
.CellValue(.AddItem("Toyota"),1) = "Air Bag,Air condition"
.CellValue(.AddItem("Ford"),1) = "Air condition"
.CellValue(.AddItem("Nissan"),1) = "Air Bag,ABS,ESP"
.CellValue(.AddItem("Mazda"),1) = "Air Bag, ABS,ESP"
.CellValue(.AddItem("Mazda"),1) = "ABS,ESP"
End With
With .Columns.Item("Car")
.FilterType = 240
.Filter = "Mazda"
End With
With .Columns.Item("Equipment")
.FilterType = 3
.Filter = "*ABS*|*ESP*"
End With
.ApplyFilter
.EndUpdate
End With
|
|
1176
|
Do you have scheduling functionality in Gantt (meaning scheduling several activities (bars) depending on their start and finish dates with considering dependencies to other activities
' BarResize event - Occurs when a bar is moved or resized.
Private Sub G2antt1_BarResize(ByVal Item As Long, ByVal Key As Variant)
With G2antt1
.Items.SchedulePDM Item,Key
End With
End Sub
With G2antt1
.BeginUpdate
.Items.AllowCellValueToItemBar = True
.Columns.Add "Task"
.Columns.Add("Working").Def(18) = 258
With .Chart
.Bars.Add("Task:Split").Shortcut = "Task"
.FirstVisibleDate = #12/28/2000#
.PaneWidth(False) = 96
.AllowLinkBars = False
.AllowCreateBar = 0
End With
With .Items
h1 = .AddItem("Task 1")
.AddBar h1,"Task",#1/2/2001#,#1/4/2001#,""
h2 = .AddItem("Task 2")
.AddBar h2,"Task",#1/2/2001#,#1/4/2001#,""
.AddLink "L1",h1,"",h2,""
h3 = .AddItem("Task 3")
.AddBar h3,"Task",#1/2/2001#,#1/6/2001#,""
.AddLink "L2",h2,"",h3,""
.Link("L2",12) = "FF"
.Link("L2",6) = 2
.Link("L2",7) = 2
h4 = .AddItem("Task 4")
.AddBar h4,"Task",#1/2/2001#,#1/4/2001#,""
.AddLink "L3",h4,"",h3,""
.ItemBar(0,"<*>",20) = True
.SchedulePDM .FirstVisibleItem,""
End With
.EndUpdate
End With
|
|
1175
|
How can I show the ticks for a single slider field
With G2antt1
.BeginUpdate
.Columns.Add("Slider").Editor.EditType = 20
With .Items
.AddItem 10
With .CellEditor(.AddItem(20),0)
.EditType = 20
.Option(53) = 10
End With
.AddItem 30
End With
.EndUpdate
End With
|
|
1174
|
Is it possible to show ticks for slider fields
With G2antt1
With .Columns.Add("Slider").Editor
.EditType = 20
.Option(53) = 10
End With
.Items.AddItem 10
End With
|
|
1173
|
How can I group two bars so the distance between them is limited to a specified range

With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
With .Chart
.FirstVisibleDate = #9/20/2006#
.PaneWidth(0) = 48
.LevelCount = 2
End With
With .Items
h1 = .AddItem("Task 1")
.AddBar h1,"Task",#9/21/2006#,#9/24/2006#
h2 = .AddItem("Task 2")
.AddBar h2,"Unknown",#9/25/2006#,#9/28/2006#
.AddLink "L1",h1,"",h2,""
.GroupBars h1,"",False,h2,"",True,31,"1;2"
Debug.Print( "The distance between A and B is limited between 1 and 3 days" )
Debug.Print( "The B is always after the A" )
End With
.EndUpdate
End With
|
|
1172
|
How can I group two bars so the distance between them is flexible but never less than a specified value

With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
With .Chart
.FirstVisibleDate = #9/20/2006#
.PaneWidth(0) = 48
.LevelCount = 2
End With
With .Items
h1 = .AddItem("Task 1")
.AddBar h1,"Task",#9/21/2006#,#9/24/2006#
h2 = .AddItem("Task 2")
.AddBar h2,"Unknown",#9/26/2006#,#9/29/2006#
.AddLink "L1",h1,"",h2,""
.GroupBars h1,"",False,h2,"",True,39,"2"
Debug.Print( "The distance between A and B is never less than 2 days" )
Debug.Print( "The B is always after the A" )
End With
.EndUpdate
End With
|
|
1171
|
How can I group two bars so the distance between them is flexible

With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
With .Chart
.FirstVisibleDate = #9/20/2006#
.PaneWidth(0) = 48
.LevelCount = 2
End With
With .Items
h1 = .AddItem("Task 1")
.AddBar h1,"Task",#9/21/2006#,#9/24/2006#
h2 = .AddItem("Task 2")
.AddBar h2,"Unknown",#9/26/2006#,#9/29/2006#
.AddLink "L1",h1,"",h2,""
.GroupBars h1,"",False,h2,"",True,39
Debug.Print( "The distance between A and B is flexible, unlimited" )
Debug.Print( "The B is always after the A" )
End With
.EndUpdate
End With
|
|
1170
|
How can I group two bars so the interval between them is fixed

With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
With .Chart
.FirstVisibleDate = #9/20/2006#
.PaneWidth(0) = 48
.LevelCount = 2
End With
With .Items
h = .AddItem("Task 1")
.AddBar h,"Task",#9/21/2006#,#9/24/2006#,"T1","A"
.AddBar h,"Unknown",#9/26/2006#,#9/29/2006#,"T2","B"
.AddLink "L",h,"T1",h,"T2"
.Link("L",258) = 27
.Link("L",11) = False
h2 = .AddItem("Task 2")
.AddBar h2,"Unknown",#9/26/2006#,#9/29/2006#,"T2","B"
.AddLink "L2",h,"T1",h2,"T2"
.Link("L2",258) = 27
.Link("L2",11) = False
Debug.Print( "The distance between bars is constant" )
Debug.Print( "The B is always after the A" )
End With
.EndUpdate
End With
|
|
1169
|
How can I group two bars when linking, so moving the first bar will makes the second to move accordingly

With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
With .Chart
.FirstVisibleDate = #9/20/2006#
.PaneWidth(0) = 48
.LevelCount = 2
End With
With .Items
h1 = .AddItem("Task 1")
.AddBar h1,"Task",#9/21/2006#,#9/24/2006#,"","A"
h2 = .AddItem("Task 2")
.AddBar h2,"Unknown",#9/26/2006#,#9/29/2006#,"","B"
.AddLink "L1",h1,"",h2,""
.Link("L1",258) = 39
Debug.Print( "The distance between A and B is flexible, unlimited" )
Debug.Print( "The B is always after the A" )
End With
.EndUpdate
End With
|
|
1168
|
Is it possible to be notified when the user clicks an anchor element a hyperlink in the date-time zone

' AnchorClick event - Occurs when an anchor element is clicked.
Private Sub G2antt1_AnchorClick(ByVal AnchorID As String, ByVal Options As String)
With G2antt1
Debug.Print( "Click: " )
Debug.Print( AnchorID )
End With
End Sub
With G2antt1
.BeginUpdate
With .Chart
.FirstVisibleDate = #12/28/2000#
.PaneWidth(False) = 48
.MarkTimeZone "Z",#1/2/2001#,#1/5/2001#,15753471,";32;Caption <a1><b>1</b></a>;1;Caption <a2><b>2</b></a>;17;Caption <a3><b>3</b></a>"
End With
.EndUpdate
End With
|
|
1167
|
Is it possible to be notified when the user clicks a date-time zone

' Click event - Occurs when the user presses and then releases the left mouse button over the tree control.
Private Sub G2antt1_Click()
With G2antt1
With .Chart
Debug.Print( "Click: " )
Debug.Print( .TimeZoneFromPoint(-1,-1) )
End With
End With
End Sub
With G2antt1
.BeginUpdate
With .Chart
.FirstVisibleDate = #12/28/2000#
.PaneWidth(False) = 48
.MarkTimeZone "Z",#1/2/2001#,#1/5/2001#,16711680,";32;DATE-TIME<br> ZONE"
End With
.EndUpdate
End With
|
|
1166
|
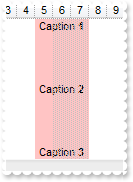
Is is possible to display multiple captions in the same date-time zone

With G2antt1
.BeginUpdate
With .Chart
.FirstVisibleDate = #12/28/2000#
.PaneWidth(False) = 48
.MarkTimeZone "Z",#1/5/2001#,#1/8/2001#,12895487,";;Caption <b>1</b>;1;Caption <b>2</b>;17;Caption <b>3</b>"
End With
.EndUpdate
End With
|
|
1165
|
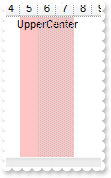
Is is possible to align on the top the caption for the date-time zone

With G2antt1
.BeginUpdate
With .Chart
.FirstVisibleDate = #12/28/2000#
.PaneWidth(False) = 48
.MarkTimeZone "Z",#1/5/2001#,#1/8/2001#,12895487,";;UpperCenter;1"
End With
.EndUpdate
End With
|
|
1164
|
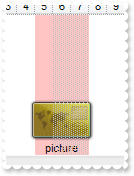
Is there any option to display a picture on the date-time zone

With G2antt1
.BeginUpdate
.HTMLPicture("pic1") = "c:\exontrol\images\card.png"
With .Chart
.FirstVisibleDate = #12/28/2000#
.PaneWidth(False) = 48
.MarkTimeZone "Z",#1/5/2001#,#1/8/2001#,12895487,";;<c><img>pic1</img><br><c>picture"
End With
.EndUpdate
End With
|
|
1163
|
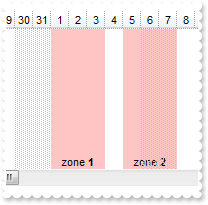
Is there any option to display a text or a HTML caption on the date-time zone

With G2antt1
.BeginUpdate
With .Chart
.FirstVisibleDate = #12/28/2000#
.PaneWidth(False) = 48
.MarkTimeZone "Z1",#1/1/2001#,#1/4/2001#,12895487,";;zone <b>1</b>"
.MarkTimeZone "Z2",#1/5/2001#,#1/8/2001#,12895487,";;zone <b>2</b>"
End With
.EndUpdate
End With
|
|
1162
|
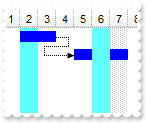
How can I display the date-time zone using a semi-transparent EBN object

With G2antt1
.BeginUpdate
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.Columns.Add "Task"
With .Chart
.FirstVisibleDate = #12/28/2000#
.PaneWidth(False) = 48
.AllowLinkBars = False
.AllowCreateBar = 0
.Bars.Item("Task").Pattern = 1
.MarkTimeZone "Z1",#1/2/2001#,#1/3/2001#,16777056,";;Solid"
.MarkTimeZone "Z2",#1/7/2001#,#1/10/2001#,16777216,"50;;EBN"
End With
With .Items
h1 = .AddItem("Task 1")
.AddBar h1,"Task",#1/2/2001#,#1/4/2001#,"K1"
h2 = .AddItem("Task 2")
.AddBar h2,"Task",#1/5/2001#,#1/8/2001#,"K2"
.AddLink "L1",h1,"K1",h2,"K2"
End With
.EndUpdate
End With
|
|
1161
|
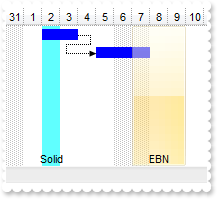
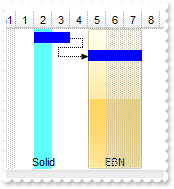
How can I display the date-time zone using an EBN or a skin instead a solid color

With G2antt1
.BeginUpdate
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.Columns.Add "Task"
With .Chart
.FirstVisibleDate = #12/28/2000#
.PaneWidth(False) = 48
.AllowLinkBars = False
.AllowCreateBar = 0
.Bars.Item("Task").Pattern = 1
.MarkTimeZone "Z1",#1/2/2001#,#1/3/2001#,16777056,";;Solid"
.MarkTimeZone "Z2",#1/5/2001#,#1/8/2001#,16777216,";;EBN"
End With
With .Items
h1 = .AddItem("Task 1")
.AddBar h1,"Task",#1/2/2001#,#1/4/2001#,"K1"
h2 = .AddItem("Task 2")
.AddBar h2,"Task",#1/5/2001#,#1/8/2001#,"K2"
.AddLink "L1",h1,"K1",h2,"K2"
End With
.EndUpdate
End With
|
|
1160
|
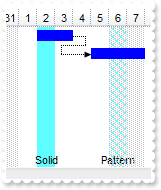
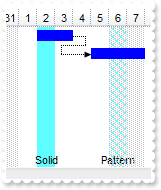
How can I display the date-time zone using a pattern instead a solid color

With G2antt1
.BeginUpdate
.Columns.Add "Task"
With .Chart
.FirstVisibleDate = #12/28/2000#
.PaneWidth(False) = 48
.AllowLinkBars = False
.AllowCreateBar = 0
.Bars.Item("Task").Pattern = 1
.MarkTimeZone "Z1",#1/2/2001#,#1/3/2001#,16777056,";;Solid"
.MarkTimeZone "Z2",#1/6/2001#,#1/7/2001#,16777056,";12;Pattern"
End With
With .Items
h1 = .AddItem("Task 1")
.AddBar h1,"Task",#1/2/2001#,#1/4/2001#,"K1"
h2 = .AddItem("Task 2")
.AddBar h2,"Task",#1/5/2001#,#1/8/2001#,"K2"
.AddLink "L1",h1,"K1",h2,"K2"
End With
.EndUpdate
End With
|
|
1159
|
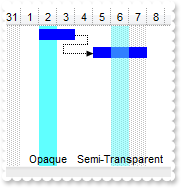
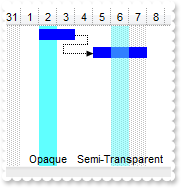
How can I display the date-time zone using a transparent color

With G2antt1
.BeginUpdate
.Columns.Add "Task"
With .Chart
.FirstVisibleDate = #12/28/2000#
.PaneWidth(False) = 48
.AllowLinkBars = False
.AllowCreateBar = 0
.Bars.Item("Task").Pattern = 1
.MarkTimeZone "Z1",#1/2/2001#,#1/3/2001#,16777056,";;Opaque"
.MarkTimeZone "Z2",#1/6/2001#,#1/7/2001#,16777056,"50;;Semi-Transparent"
End With
With .Items
h1 = .AddItem("Task 1")
.AddBar h1,"Task",#1/2/2001#,#1/4/2001#,"K1"
h2 = .AddItem("Task 2")
.AddBar h2,"Task",#1/5/2001#,#1/8/2001#,"K2"
.AddLink "L1",h1,"K1",h2,"K2"
End With
.EndUpdate
End With
|
|
1158
|
The date time zone is shown behind the bars, is there any way to show it over

With G2antt1
.BeginUpdate
.Columns.Add "Task"
With .Chart
.FirstVisibleDate = #12/28/2000#
.PaneWidth(False) = 48
.AllowLinkBars = False
.AllowCreateBar = 0
.Bars.Item("Task").Pattern = 1
.MarkTimeZone "Z1",#1/2/2001#,#1/3/2001#,16777056
.MarkTimeZone "Z2",#1/6/2001#,#1/7/2001#,16777056,"1"
End With
With .Items
h1 = .AddItem("Task 1")
.AddBar h1,"Task",#1/2/2001#,#1/4/2001#,"K1"
h2 = .AddItem("Task 2")
.AddBar h2,"Task",#1/5/2001#,#1/8/2001#,"K2"
.AddLink "L1",h1,"K1",h2,"K2"
End With
.EndUpdate
End With
|
|
1157
|
How can I get ifnromation about a date-time zone
' MouseMove event - Occurs when the user moves the mouse.
Private Sub G2antt1_MouseMove(ByVal Button As Integer, ByVal Shift As Integer, ByVal X As Long, ByVal Y As Long)
With G2antt1
With .Chart
Debug.Print( .TimeZoneInfo(.TimeZoneFromPoint(-1,-1)) )
End With
End With
End Sub
With G2antt1
With .Chart
.PaneWidth(False) = 18
.LevelCount = 2
.FirstVisibleDate = #1/1/2010#
.MarkTimeZone "Z1",#1/4/2010#,#1/8/2010#,16744544
.MarkTimeZone "Z2",#1/12/2010#,#1/18/2010#,16761952
End With
End With
|
|
1156
|
How can I determine the zone from the cursor
' MouseMove event - Occurs when the user moves the mouse.
Private Sub G2antt1_MouseMove(ByVal Button As Integer, ByVal Shift As Integer, ByVal X As Long, ByVal Y As Long)
With G2antt1
With .Chart
Debug.Print( .TimeZoneFromPoint(-1,-1) )
End With
End With
End Sub
With G2antt1
With .Chart
.PaneWidth(False) = 18
.LevelCount = 2
.FirstVisibleDate = #1/1/2010#
.MarkTimeZone "Z1",#1/4/2010#,#1/8/2010#,16744544
.MarkTimeZone "Z2",#1/12/2010#,#1/18/2010#,16761952
End With
End With
|
|
1155
|
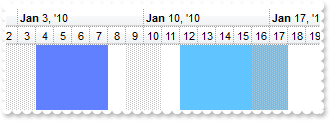
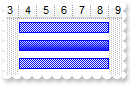
How can I highlight multiple date-time zones (ranges)

With G2antt1
With .Chart
.PaneWidth(False) = 18
.LevelCount = 2
.FirstVisibleDate = #1/1/2010#
.MarkTimeZone "Z1",#1/4/2010#,#1/8/2010#,16744544
.MarkTimeZone "Z2",#1/12/2010#,#1/18/2010#,16761952
End With
End With
|
|
1154
|
How can I highlight a date-time range
With G2antt1
With .Chart
.PaneWidth(False) = 18
.LevelCount = 2
.FirstVisibleDate = #1/1/2010#
.MarkTimeZone "Z1",#1/4/2010#,#1/8/2010#,16744544
End With
End With
|
|
1153
|
How do I get the list of selected date
' ChartEndChanging event - Occurs after the chart has been changed.
Private Sub G2antt1_ChartEndChanging(ByVal Operation As Long)
With G2antt1
Debug.Print( Operation )
Debug.Print( .Chart.SelectDates )
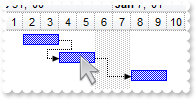
End With
End Sub
With G2antt1
With .Chart
.LevelCount = 2
.PaneWidth(False) = 0
.MarkTodayColor = .BackColor
End With
End With
|
|
1152
|
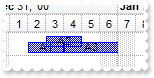
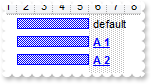
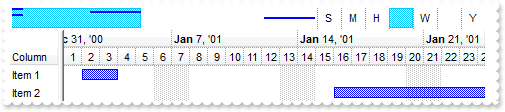
Is there any function I can use to find the bars that intersect with the current bar

' BarResizing event - Occurs when a bar is moving or resizing.
Private Sub G2antt1_BarResizing(ByVal Item As Long, ByVal Key As Variant)
With G2antt1
With .Items
Debug.Print( Key )
Debug.Print( "intesect with" )
Debug.Print( .ItemBar(Item,Key,520) )
End With
End With
End Sub
With G2antt1
.BeginUpdate
.DefaultItemHeight = 22
.Columns.Add "Task"
.ScrollBySingleLine = True
.DrawGridLines = -1
With .Chart
.DrawGridLines = -1
.PaneWidth(False) = 48
.FirstVisibleDate = #12/28/2000#
.LevelCount = 2
.Bars.Item("Task").OverlaidType = 1
.ResizeUnitScale = 65536
.AllowCreateBar = 1
End With
With .Items
h1 = .AddItem("Default")
.AddBar h1,"Task",#1/2/2001#,#1/4/2001#,"A1","A1"
.AddBar h1,"Task",#1/3/2001#,#1/5/2001#,"A2","A2"
.AddBar h1,"Task",#1/4/2001#,#1/7/2001#,"A3","A3"
End With
.EndUpdate
End With
|
|
1151
|
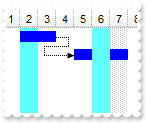
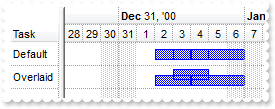
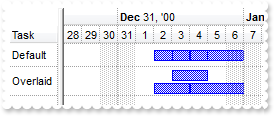
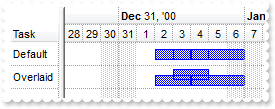
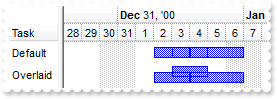
Is it possible to order the bars on top of other bars

With G2antt1
.BeginUpdate
.DefaultItemHeight = 22
.Columns.Add "Task"
.ScrollBySingleLine = True
.DrawGridLines = -1
With .Chart
.DrawGridLines = -1
.PaneWidth(False) = 48
.FirstVisibleDate = #12/28/2000#
.LevelCount = 2
.Bars.Copy("Task","NTask").OverlaidType = 1
End With
With .Items
h1 = .AddItem("Default")
.AddBar h1,"Task",#1/2/2001#,#1/4/2001#,"A1"
.AddBar h1,"Task",#1/3/2001#,#1/5/2001#,"A2"
.AddBar h1,"Task",#1/4/2001#,#1/7/2001#,"A3"
h2 = .AddItem("Overlaid")
.AddBar h2,"NTask",#1/2/2001#,#1/4/2001#,"A1"
.AddBar h2,"NTask",#1/3/2001#,#1/5/2001#,"A2"
.AddBar h2,"NTask",#1/4/2001#,#1/7/2001#,"A3"
.GroupBars h1,"A1",True,h2,"A1",True
.GroupBars h1,"A1",False,h2,"A1",False
.GroupBars h1,"A2",True,h2,"A2",True
.GroupBars h1,"A2",False,h2,"A2",False
.GroupBars h1,"A3",True,h2,"A3",True
.GroupBars h1,"A3",False,h2,"A3",False
End With
.EndUpdate
End With
|
|
1150
|
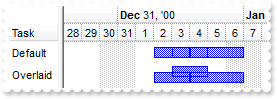
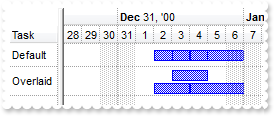
Is it possible to order the bars on top of other bars (have different colurs so that they can be seen)

With G2antt1
.BeginUpdate
.DefaultItemHeight = 22
.Columns.Add "Task"
.ScrollBySingleLine = True
.DrawGridLines = -1
With .Chart
.DrawGridLines = -1
.PaneWidth(False) = 48
.FirstVisibleDate = #12/28/2000#
.LevelCount = 2
.Bars.Copy("Task","NTask").OverlaidType = 515 ' OverlaidBarsTypeEnum.exOverlaidBarsStackAutoArrange Or OverlaidBarsTypeEnum.exOverlaidBarsStack
End With
With .Items
h1 = .AddItem("Default")
.AddBar h1,"Task",#1/2/2001#,#1/4/2001#,"A1"
.AddBar h1,"Task",#1/3/2001#,#1/5/2001#,"A2"
.AddBar h1,"Task",#1/4/2001#,#1/7/2001#,"A3"
h2 = .AddItem("Overlaid")
.AddBar h2,"NTask",#1/2/2001#,#1/4/2001#,"A1"
.AddBar h2,"NTask",#1/3/2001#,#1/5/2001#,"A2"
.AddBar h2,"NTask",#1/4/2001#,#1/7/2001#,"A3"
.GroupBars h1,"A1",True,h2,"A1",True
.GroupBars h1,"A1",False,h2,"A1",False
.GroupBars h1,"A2",True,h2,"A2",True
.GroupBars h1,"A2",False,h2,"A2",False
.GroupBars h1,"A3",True,h2,"A3",True
.GroupBars h1,"A3",False,h2,"A3",False
End With
.EndUpdate
End With
|
|
1149
|
Is it possible to layer bars on top of other bars (have different colurs so that they can be seen)

With G2antt1
.BeginUpdate
.DefaultItemHeight = 22
.Columns.Add "Task"
With .Chart
.PaneWidth(False) = 48
.FirstVisibleDate = #12/28/2000#
.LevelCount = 2
.Bars.Copy("Task","NTask").OverlaidType = 1
End With
With .Items
h1 = .AddItem("Default")
.AddBar h1,"Task",#1/2/2001#,#1/4/2001#,"A1"
.AddBar h1,"Task",#1/3/2001#,#1/5/2001#,"A2"
.AddBar h1,"Task",#1/4/2001#,#1/7/2001#,"A3"
h2 = .AddItem("Overlaid")
.AddBar h2,"NTask",#1/2/2001#,#1/4/2001#,"A1"
.AddBar h2,"NTask",#1/3/2001#,#1/5/2001#,"A2"
.AddBar h2,"NTask",#1/4/2001#,#1/7/2001#,"A3"
.GroupBars h1,"A1",True,h2,"A1",True
.GroupBars h1,"A1",False,h2,"A1",False
.GroupBars h1,"A2",True,h2,"A2",True
.GroupBars h1,"A2",False,h2,"A2",False
.GroupBars h1,"A3",True,h2,"A3",True
.GroupBars h1,"A3",False,h2,"A3",False
End With
.EndUpdate
End With
|
|
1148
|
My skin(EBN) bars are not shown a different color in the overview. What can I do

With G2antt1
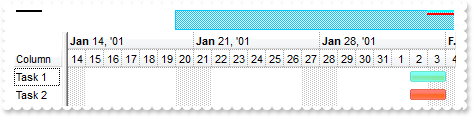
.BeginUpdate
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
With .Chart
.Bars.Item("Task").Color = &H1000000
.PaneWidth(False) = 48
.OverviewVisible = 2
.FirstVisibleDate = #1/11/2001#
.LevelCount = 2
End With
.Columns.Add "Column"
With .Items
h = .AddItem("Task 1")
.AddBar h,"Task",#1/2/2001#,#1/4/2001#,1
.AddBar h,"Task",#2/2/2001#,#2/4/2001#,2
.ItemBar(h,2,33) = 16776960
h = .AddItem("Task 2")
.AddBar h,"Task",#2/2/2001#,#2/4/2001#,""
.ItemBar(h,"",33) = 255
End With
.EndUpdate
End With
|
|
1147
|
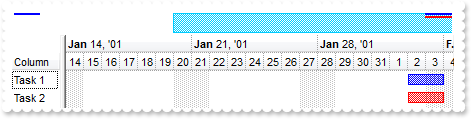
How do I colour the lines in the overview section to match the bars they represent on the main chart

With G2antt1
.BeginUpdate
With .Chart
.PaneWidth(False) = 48
.OverviewVisible = 2
.FirstVisibleDate = #1/1/2001#
.LevelCount = 2
End With
.Columns.Add "Column"
With .Items
h = .AddItem("Task 1")
.AddBar h,"Task",#1/2/2001#,#1/4/2001#,1
.AddBar h,"Task",#2/2/2001#,#2/4/2001#,2
h = .AddItem("Task 2")
.AddBar h,"Task",#2/2/2001#,#2/4/2001#,""
.ItemBar(h,"",33) = 255
End With
.EndUpdate
End With
|
|
1146
|
How do I catch the delete key (down) on a bar
' KeyDown event - Occurs when the user presses a key while an object has the focus.
Private Sub G2antt1_KeyDown(KeyCode As Integer, ByVal Shift As Integer)
With G2antt1
Debug.Print( KeyCode )
Debug.Print( Shift )
End With
End Sub
With G2antt1
.BeginUpdate
.Columns.Add "Task"
With .Chart
.FirstVisibleDate = #12/27/2000#
.LevelCount = 2
.PaneWidth(False) = 48
With .Bars.Item("Task")
.Pattern = 32
.Height = 13
End With
End With
With .Items
h = .AddItem("Task 1")
.AddBar h,"Task",#1/2/2001#,#1/6/2001#,"K1","This is a bit of text that is not clipped"
h = .AddItem("Task 1")
.AddBar h,"Task",#1/2/2001#,#1/6/2001#,"K1","This is a bit of text that get's clipped"
.ItemBar(h,"K1",4) = 3
.ItemBar(h,"K1",6) = .ItemBar(h,"K1",3)
End With
.EndUpdate
End With
|
|
1145
|
Is it possible to colour a particular column, I mean the cell's foreground color
With G2antt1
.BeginUpdate
With .ConditionalFormats.Add("1")
.ForeColor = RGB(255,0,0)
.ApplyTo = 1 ' &H1
End With
.MarkSearchColumn = False
With .Columns
.Add "Column 1"
.Add "Column 2"
End With
With .Items
.CellValue(.AddItem(0),1) = 1
.CellValue(.AddItem(2),1) = 3
.CellValue(.AddItem(4),1) = 5
End With
.EndUpdate
End With
|
|
1144
|
Is it possible to colour a particular column for specified values
With G2antt1
.BeginUpdate
With .ConditionalFormats.Add("int(%1) in (3,4,5)")
.BackColor = RGB(255,0,0)
.ApplyTo = 1 ' &H1
End With
.MarkSearchColumn = False
With .Columns
.Add "Column 1"
.Add "Column 2"
End With
With .Items
.CellValue(.AddItem(0),1) = 1
.CellValue(.AddItem(2),1) = 3
.CellValue(.AddItem(4),1) = 5
End With
.EndUpdate
End With
|
|
1143
|
Is it possible to colour a particular column
With G2antt1
.BeginUpdate
.MarkSearchColumn = False
With .Columns
.Add "Column 1"
.Add("Column 2").Def(4) = 255
End With
With .Items
.CellValue(.AddItem(0),1) = 1
.CellValue(.AddItem(2),1) = 3
.CellValue(.AddItem(4),1) = 5
End With
.EndUpdate
End With
|
|
1142
|
How do i get all the children items that are under a certain parent Item handle
With G2antt1
.BeginUpdate
.LinesAtRoot = -1
.Columns.Add "P"
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
End With
With .Items
hChild = .ItemChild(.FirstVisibleItem)
Debug.Print( .CellValue(hChild,0) )
Debug.Print( .CellValue(.NextSiblingItem(hChild),0) )
End With
.EndUpdate
End With
|
|
1141
|
How can I access the control's scroll bar so I can change its appearance
With G2antt1
.BeginUpdate
.Chart.PaneWidth(False) = 0
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.Background(388) = &H1000000
.EndUpdate
End With
|
|
1140
|
How can I show my bars using the parts of the current theme
With G2antt1
.BeginUpdate
With .VisualAppearance
.Add 1,"XP:Button 1 1"
.Add 2,"XP:Button 1 2"
.Add 3,"XP:ScrollBar 3 1"
.Add 4,"XP:ScrollBar 3 2"
End With
With .Chart
.PaneWidth(False) = 48
.FirstVisibleDate = #1/1/2001#
With .Bars
.Add("B1").Color = &H1000000
.Add("B2").Color = &H2000000
.Add("S1").Color = &H3000000
.Add("S2").Color = &H4000000
End With
End With
.Columns.Add "Column"
With .Items
.AddBar .AddItem("Button1"),"B1",#1/2/2001#,#1/4/2001#
.AddBar .AddItem("Button 2"),"B2",#1/2/2001#,#1/4/2001#
.AddBar .AddItem("Scrollbar 1"),"S1",#1/2/2001#,#1/4/2001#
.AddBar .AddItem("Scrollbar 2"),"S2",#1/2/2001#,#1/4/2001#
End With
.EndUpdate
End With
|
|
1139
|
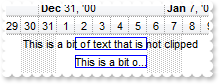
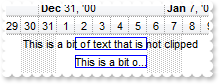
How do I hide the text on a bar if the text is to big for the bar length

With G2antt1
.Columns.Add "Task"
With .Chart
.FirstVisibleDate = #12/27/2000#
.LevelCount = 2
.PaneWidth(False) = 48
With .Bars.Item("Task")
.Pattern = 32
.Height = 13
End With
End With
With .Items
h = .AddItem("Task 1")
.AddBar h,"Task",#1/2/2001#,#1/6/2001#,"K1","This is a bit of text that is not clipped"
h = .AddItem("Task 1")
.AddBar h,"Task",#1/2/2001#,#1/6/2001#,"K1","This is a bit of text that get's clipped"
.ItemBar(h,"K1",4) = 3
.ItemBar(h,"K1",6) = .ItemBar(h,"K1",3)
End With
End With
|
|
1138
|
Is it possible to change the color for non-working parts of the bar

With G2antt1
.BeginUpdate
.Columns.Add "Task"
With .Chart
.LevelCount = 2
.PaneWidth(False) = 48
.FirstVisibleDate = #1/1/2001#
.Bars.Add("Task:Split").Shortcut = "Task"
.NonworkingDaysColor = RGB(240,250,240)
End With
With .Items
.AddBar .AddItem("Task 1"),"Task",#1/2/2001#,#1/16/2001#
h = .AddItem("Task 2")
.AddBar h,"Task",#1/2/2001#,#1/16/2001#,""
.ItemBar(h,"",40) = 65280
End With
.EndUpdate
End With
|
|
1137
|
Is it possible to change the color for the percent bar being displayed inside a specified bar only

With G2antt1
.Columns.Add "Task"
.Chart.FirstVisibleDate = #1/1/2001#
.Chart.Bars.Add "Task%Progress"
.Chart.PaneWidth(False) = 48
With .Items
h = .AddItem("Task 1")
.AddBar h,"Task%Progress",#1/2/2001#,#1/6/2001#,"K1"
.ItemBar(h,"K1",12) = 0.4
h = .AddItem("Task 2")
.AddBar h,"Task%Progress",#1/2/2001#,#1/6/2001#,"K1"
.ItemBar(h,"K1",12) = 0.5
.ItemBar(h,"K1",39) = 255
End With
End With
|
|
1136
|
How do I get a handle on the item before adding the bar
With G2antt1
.BeginUpdate
.MarkSearchColumn = False
.OnResizeControl = 1
.Columns.Add "Tasks"
.Columns.Add("Start").Visible = False
.Columns.Add("End").Visible = False
With .Chart
.FirstVisibleDate = #9/20/2006#
.PaneWidth(0) = 64
.LevelCount = 2
End With
With .Items
h1 = .AddItem("Task 0")
.CellValue(h1,1) = #9/21/2006#
.CellValue(h1,2) = #9/24/2006#
.AddBar h1,"Task",.CellValue(h1,1),.CellValue(h1,2)
h2 = .InsertItem(h,,"Task 1")
.CellValue(h2,1) = #9/25/2006#
.CellValue(h2,2) = #9/28/2006#
.AddBar h2,"Task",.CellValue(h2,1),.CellValue(h2,2)
h3 = .InsertItem(h,,"Task 2")
.CellValue(h3,1) = #9/29/2006#
.CellValue(h3,2) = #10/2/2006#
.AddBar h3,"Task",.CellValue(h3,1),.CellValue(h3,2)
.AddItem .ItemCount
End With
.EndUpdate
End With
|
|
1135
|
Is there an Items method that I can use to loop around to compare the item's user data against
With G2antt1
.Columns.Add "Default"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.ItemData(.InsertItem(h,,"Child 2")) = 1234
.ExpandItem(h) = True
.ItemBold(.FindItemData(1234)) = True
End With
End With
|
|
1134
|
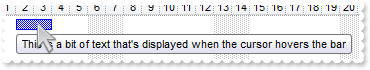
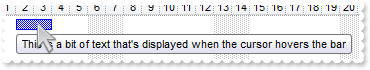
How do I make the tooltip box wider to allow for longer text

With G2antt1
.ToolTipWidth = 328
.Columns.Add "Task"
With .Chart
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 48
End With
With .Items
h = .AddItem("Task 1")
.AddBar h,"Task",#1/2/2001#,#1/4/2001#,"K1"
.ItemBar(h,"K1",6) = "This is a bit of text that's displayed when the cursor hovers the bar"
End With
End With
|
|
1133
|
How do i set the default timeslots to say hours or minutes

With G2antt1
.BeginUpdate
With .Chart
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 48
.OverviewVisible = 2
.LevelCount = 2
.AllowOverviewZoom = 1
.OverviewZoomUnit = 24
.OverviewZoomCaption = "Y|½Y|¼Y|Mo|T|W|D|H|Mi|S"
.UnitScale = 1048576
End With
.Columns.Add "Column"
With .Items
.AddBar .AddItem("Item 1"),"Task",#1/2/2001#,#1/4/2001#
.AddBar .AddItem("Item 2"),"Task",#1/16/2001#,#1/25/2001#
.AddBar .AddItem("Item 3"),"Task",#1/2/2001#,#1/4/2001#
.AddBar .AddItem("Item 4"),"Task",#2/16/2001#,#2/25/2001#
End With
.EndUpdate
End With
|
|
1132
|
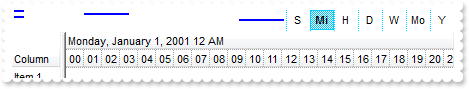
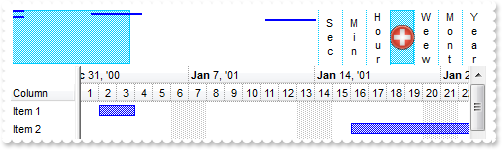
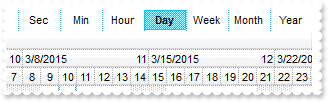
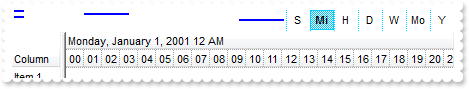
Can I use icons or images in the text in the overview zoom buttons (Sec., Min., Hour, Month...)

With G2antt1
.BeginUpdate
.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
With .Chart
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 48
.OverviewVisible = 2
.LevelCount = 2
.AllowOverviewZoom = 1
.OverviewZoomUnit = 24
.OverviewHeight = 58
.OverviewZoomCaption = "Y<br>e<br>a<br>r|½Y|¼Y|M<br>o<br>n<br>t<br>h|T|W<br>e<br>e<br>w|<img>pic1:28<img>|H<br>o<br>u<br>r|M<br>i<br>n|S<br>e<br>c"
End With
.Columns.Add "Column"
With .Items
.AddBar .AddItem("Item 1"),"Task",#1/2/2001#,#1/4/2001#
.AddBar .AddItem("Item 2"),"Task",#1/16/2001#,#1/25/2001#
.AddBar .AddItem("Item 3"),"Task",#1/2/2001#,#1/4/2001#
.AddBar .AddItem("Item 4"),"Task",#2/16/2001#,#2/25/2001#
End With
.EndUpdate
End With
|
|
1131
|
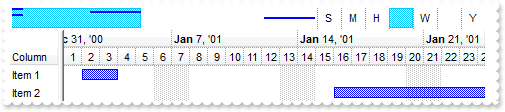
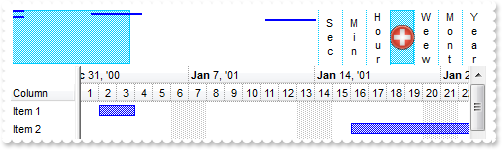
Can I use icons or images in the text in the overview zoom buttons (Sec., Min., Hour, Month...)

With G2antt1
.BeginUpdate
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
With .Chart
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 48
.OverviewVisible = 2
.LevelCount = 2
.AllowOverviewZoom = 1
.OverviewZoomUnit = 24
.OverviewZoomCaption = "Y|½Y|¼Y|<img>2<img>|T|W|<img>1<img>|H|M|S"
End With
.Columns.Add "Column"
With .Items
.AddBar .AddItem("Item 1"),"Task",#1/2/2001#,#1/4/2001#
.AddBar .AddItem("Item 2"),"Task",#1/16/2001#,#1/25/2001#
.AddBar .AddItem("Item 3"),"Task",#1/2/2001#,#1/4/2001#
.AddBar .AddItem("Item 4"),"Task",#2/16/2001#,#2/25/2001#
End With
.EndUpdate
End With
|
|
1130
|
How do I change (for localisation) the text in the buttons like (Sec., Min., Hour, Month...)
With G2antt1
.BeginUpdate
With .Chart
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 48
.OverviewVisible = 2
.LevelCount = 2
.AllowOverviewZoom = 1
.OverviewZoomUnit = 24
.OverviewZoomCaption = "Y|½Y|¼Y|Mo|T|W|D|H|Mi|S"
End With
.Columns.Add "Column"
With .Items
.AddBar .AddItem("Item 1"),"Task",#1/2/2001#,#1/4/2001#
.AddBar .AddItem("Item 2"),"Task",#1/16/2001#,#1/25/2001#
.AddBar .AddItem("Item 3"),"Task",#1/2/2001#,#1/4/2001#
.AddBar .AddItem("Item 4"),"Task",#2/16/2001#,#2/25/2001#
End With
.EndUpdate
End With
|
|
1129
|
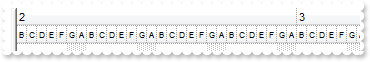
How I can change the Months and Weekdays

With G2antt1
.BeginUpdate
With .Chart
.PaneWidth(False) = 0
.FirstVisibleDate = #2/1/2010#
.LevelCount = 2
.UnitWidth = 10
.MonthNames = "1 2 3 4 5 6 7 8 9 10 11 12"
.WeekDays = "A B C D E F G"
With .Level(0)
.Label = "<%mmmm%>"
.Unit = 16
End With
With .Level(1)
.Label = "<font ;6><%ddd%>"
.Unit = 4096
End With
End With
.EndUpdate
End With
|
|
1128
|
How do i get the current window time frame (the start and end) of the gantt chart
' DateChange event - Occurs when the first visible date is changed.
Private Sub G2antt1_DateChange()
With G2antt1
With .Chart
Debug.Print( "Start" )
Debug.Print( .FirstVisibleDate )
Debug.Print( "" )
Debug.Print( "End" )
Debug.Print( .DateFromPoint(.PaneWidth(True),0) )
End With
End With
End Sub
With G2antt1
.BeginUpdate
With .Chart
.PaneWidth(False) = 1
.LevelCount = 2
.ScrollTo #1/1/2010#,0
End With
.EndUpdate
End With
|
|
1127
|
When I use this Chart.get_DateFromPoint(exg2antt1.Width, 0) I get date as 0, 30/12/1899, or 12:00:00 AM. What that means
' MouseMove event - Occurs when the user moves the mouse.
Private Sub G2antt1_MouseMove(ByVal Button As Integer, ByVal Shift As Integer, ByVal X As Long, ByVal Y As Long)
With G2antt1
Debug.Print( .Chart.DateFromPoint(-1,-1) )
End With
End Sub
With G2antt1
With .Chart
.PaneWidth(False) = 48
.LevelCount = 2
End With
End With
|
|
1126
|
How do I enable grabing bars to other items/rows (and only enable them to be dropped on certain rows)
' BarParentChange event - Occurs just before moving a bar from current item to another item.
Private Sub G2antt1_BarParentChange(ByVal Item As Long, ByVal Key As Variant, ByVal NewItem As Long, Cancel As Boolean)
With G2antt1
Debug.Print( .Items.CellCaption(NewItem,0) )
Cancel = .Items.ItemData(NewItem)
End With
End Sub
With G2antt1
.BeginUpdate
With .Chart
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 48
.AllowLinkBars = False
.Bars.Item("Task").OverlaidType = 257 ' OverlaidBarsTypeEnum.exOverlaidBarsTransparent Or OverlaidBarsTypeEnum.exOverlaidBarsOffset
End With
.Columns.Add "Column"
With .Items
h = .AddItem("Item 1")
.EnableItem(h) = False
.ItemData(h) = -1
h = .AddItem("Item 2")
.ItemData(h) = 0
.AddBar h,"Task",#1/5/2001#,#1/7/2001#,"B"
.ItemBar(h,"B",28) = True
.ItemData(.AddItem("Item 3")) = 0
h = .AddItem("Item 4")
.EnableItem(h) = False
.ItemData(h) = -1
End With
.EndUpdate
End With
|
|
1125
|
How can I find out if a date time is a non-working part
' MouseMove event - Occurs when the user moves the mouse.
Private Sub G2antt1_MouseMove(ByVal Button As Integer, ByVal Shift As Integer, ByVal X As Long, ByVal Y As Long)
With G2antt1
h = .ItemFromPoint(-1,-1,c,hit)
d = .Chart.DateFromPoint(-1,-1)
Debug.Print( d )
Debug.Print( .Chart.IsNonworkingDate(d,h) )
End With
End Sub
With G2antt1
.BeginUpdate
.Columns.Add "NonWorking"
With .Chart
.FirstWeekDay = 1
.FirstVisibleDate = #1/24/2008#
.PaneWidth(False) = 64
.LevelCount = 2
End With
With .Items
h = .AddItem("Default")
h = .AddItem("January")
.ItemNonworkingUnits(h,False) = "month(value) = 1"
h = .AddItem("February, Saturday, Sunday")
.ItemNonworkingUnits(h,False) = "month(value) = 2 or (weekday(value) = 0 or weekday(value) = 6)"
h = .AddItem("Sunday")
.ItemNonworkingUnits(h,False) = "weekday(value) = 0"
End With
.EndUpdate
End With
|
|
1124
|
I am using the ItemBar property exBarCanMoveToAnother, How do I stop it from being dropped on certain chart rows
' BarParentChange event - Occurs just before moving a bar from current item to another item.
Private Sub G2antt1_BarParentChange(ByVal Item As Long, ByVal Key As Variant, ByVal NewItem As Long, Cancel As Boolean)
With G2antt1
Debug.Print( .Items.CellCaption(NewItem,0) )
Cancel = .Items.ItemData(NewItem)
End With
End Sub
With G2antt1
.BeginUpdate
With .Chart
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 48
.AllowLinkBars = False
.Bars.Item("Task").OverlaidType = 257 ' OverlaidBarsTypeEnum.exOverlaidBarsTransparent Or OverlaidBarsTypeEnum.exOverlaidBarsOffset
End With
.Columns.Add "Column"
With .Items
h = .AddItem("Item 1")
.EnableItem(h) = False
.ItemData(h) = -1
h = .AddItem("Item 2")
.ItemData(h) = 0
.AddBar h,"Task",#1/5/2001#,#1/7/2001#,"B"
.ItemBar(h,"B",28) = True
.ItemData(.AddItem("Item 3")) = 0
.ItemData(.AddItem("Item 4")) = 0
End With
.EndUpdate
End With
|
|
1123
|
What is the event I should use to capture the click event on the task item on left hand side
' Click event - Occurs when the user presses and then releases the left mouse button over the tree control.
Private Sub G2antt1_Click()
With G2antt1
h = .ItemFromPoint(-1,-1,c,hit)
Debug.Print( .Items.CellCaption(h,c) )
End With
End Sub
With G2antt1
.BeginUpdate
.LinesAtRoot = -1
.Columns.Add "Items"
With .Items
h = .AddItem("R1")
.InsertItem h,,"Cell 1.1"
.InsertItem h,,"Cell 1.2"
.ExpandItem(h) = True
h = .AddItem("R2")
.InsertItem h,,"Cell 2.1"
.InsertItem h,,"Cell 2.2"
.ExpandItem(h) = True
End With
.EndUpdate
End With
|
|
1122
|
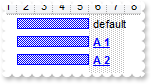
Can I add a hyperlink assigned to a bar

' AnchorClick event - Occurs when an anchor element is clicked.
Private Sub G2antt1_AnchorClick(ByVal AnchorID As String, ByVal Options As String)
With G2antt1
Debug.Print( AnchorID )
End With
End Sub
With G2antt1
.BeginUpdate
.Columns.Add "Task"
With .Chart
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 48
End With
With .Items
h = .AddItem("Task 1")
.AddBar h,"Task",#1/2/2001#,#1/6/2001#,"K"
.ItemBar(h,"K",3) = "default"
.ItemBar(h,"K",4) = 18
h = .AddItem("Task 2")
.AddBar h,"Task",#1/2/2001#,#1/6/2001#,"K"
.ItemBar(h,"K",3) = "<a1><b>A 1</b></a>"
.ItemBar(h,"K",4) = 18
h = .AddItem("Task 3")
.AddBar h,"Task",#1/2/2001#,#1/6/2001#,"K"
.ItemBar(h,"K",3) = "<a2><b>A 2</b></a>"
.ItemBar(h,"K",4) = 18
End With
.EndUpdate
End With
|
|
1121
|
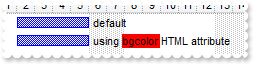
Can I change the background color only for the text (caption) in a bar

With G2antt1
.BeginUpdate
.Columns.Add "Task"
With .Chart
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 48
End With
With .Items
h = .AddItem("Task 1")
.AddBar h,"Task",#1/2/2001#,#1/6/2001#,"K"
.ItemBar(h,"K",3) = "default"
.ItemBar(h,"K",4) = 18
h = .AddItem("Task 2")
.AddBar h,"Task",#1/2/2001#,#1/6/2001#,"K"
.ItemBar(h,"K",3) = "using <bgcolor=FF0000>bgcolor</bgcolor> HTML attribute "
.ItemBar(h,"K",4) = 18
End With
.EndUpdate
End With
|
|
1120
|
Can I change the font to display the text (caption) in a bar

With G2antt1
.BeginUpdate
.Columns.Add "Task"
With .Chart
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 48
End With
With .Items
h = .AddItem("Task 1")
.AddBar h,"Task",#1/2/2001#,#1/6/2001#,"K"
.ItemBar(h,"K",3) = "default"
.ItemBar(h,"K",4) = 18
h = .AddItem("Task 2")
.AddBar h,"Task",#1/2/2001#,#1/6/2001#,"K"
.ItemBar(h,"K",3) = "<font Segoe UI;8 >using font HTML attribute </fgcolor>"
.ItemBar(h,"K",4) = 18
End With
.EndUpdate
End With
|
|
1119
|
How do i change the forecolor of text (caption) in a bar

With G2antt1
.BeginUpdate
.Columns.Add "Task"
With .Chart
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 48
End With
With .Items
h = .AddItem("Task 1")
.AddBar h,"Task",#1/2/2001#,#1/6/2001#,"K"
.ItemBar(h,"K",3) = "default"
.ItemBar(h,"K",4) = 18
h = .AddItem("Task 2")
.AddBar h,"Task",#1/2/2001#,#1/6/2001#,"K"
.ItemBar(h,"K",3) = "<fgcolor=FF0000>using fgcolor HTML attribute </fgcolor>"
.ItemBar(h,"K",4) = 18
h = .AddItem("Task 3")
.AddBar h,"Task",#1/2/2001#,#1/6/2001#,"K"
.ItemBar(h,"K",3) = "using exBarForeColor"
.ItemBar(h,"K",4) = 18
.ItemBar(h,"K",8) = 65280
End With
.EndUpdate
End With
|
|
1118
|
I have noticed that when scrolling horizontally the chart a tooltip shown. is it possible to actually do the scrolling without showing the tooltip
With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
With .Chart
.FirstVisibleDate = #6/20/2005#
.AllowLinkBars = True
.LevelCount = 2
.PaneWidth(0) = 48
.ToolTip = ""
End With
With .Items
.AddBar .AddItem("Task 1"),"Task",#6/21/2005#,#6/25/2005#,"A"
.AddBar .AddItem("Task 2"),"Task",#6/28/2005#,#7/2/2005#,"B"
End With
.EndUpdate
End With
|
|
1117
|
How can I add a bar to be treated as a nonworking part like a "holidays" bar

With G2antt1
.BeginUpdate
With .Chart
.FirstVisibleDate = #1/1/2001#
.LevelCount = 2
.PaneWidth(False) = 48
.AllowNonworkingBars = True
.Bars.Add("Task:Split").Shortcut = "Task"
End With
.Columns.Add "Tasks"
With .Items
h = .AddItem("Task 1")
.ItemNonworkingUnits(h,False) = "weekday(value) in (0,6)"
.AddBar h,"",#1/2/2001#,#1/5/2001#,"A","holyday"
.ItemBar(h,"A",38) = True
.AddBar h,"Task",#1/5/2001#,#1/12/2001#,"Z"
.ItemBar(h,"Z",20) = True
End With
.EndUpdate
End With
|
|
1116
|
Is it possible to add bars that act like a non-working fixed part or the item

With G2antt1
.BeginUpdate
With .Chart
.FirstVisibleDate = #1/1/2001#
.LevelCount = 2
.PaneWidth(False) = 48
.AllowNonworkingBars = True
End With
.Columns.Add "Tasks"
With .Items
h = .AddItem("Task 1")
.ItemNonworkingUnits(h,False) = "weekday(value) in (0,6)"
.AddBar h,"",#1/3/2001#,#1/6/2001#,"h","holyday"
.ItemBar(h,"h",38) = True
.ItemBar(h,"h",29) = False
End With
.EndUpdate
End With
|
|
1115
|
Is it possible to add bars that act like a non-working part or the item

With G2antt1
.BeginUpdate
With .Chart
.FirstVisibleDate = #1/1/2001#
.LevelCount = 2
.PaneWidth(False) = 48
.AllowNonworkingBars = True
End With
.Columns.Add "Tasks"
With .Items
h = .AddItem("Task 1")
.ItemNonworkingUnits(h,False) = "weekday(value) in (0,6)"
.AddBar h,"",#1/3/2001#,#1/6/2001#,"h","holyday"
.ItemBar(h,"h",38) = True
End With
.EndUpdate
End With
|
|
1114
|
How can I change the both dates for the bar at once
With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
With .Chart
.PaneWidth(0) = 64
.FirstVisibleDate = #6/21/2005#
.ShowEmptyBars = 1
End With
With .Items
h = .AddItem("Test")
.AddBar h,"Task",#6/22/2005#,#6/26/2005#,""
.AddBar h,"Task",#6/27/2005#,#6/29/2005#
End With
.EndUpdate
End With
|
|
1113
|
How can I get the selected bars in the chart

' ChartSelectionChanged event - Occurs when the user selects objects in the chart area.
Private Sub G2antt1_ChartSelectionChanged()
With G2antt1
Debug.Print( .Items.SelectedObjects(1) )
End With
End Sub
With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
With .Chart
.FirstVisibleDate = #6/20/2005#
.AllowLinkBars = True
.LevelCount = 2
.PaneWidth(0) = 48
End With
With .Items
.AddBar .AddItem("Task 1"),"Task",#6/21/2005#,#6/25/2005#,"A"
.AddBar .AddItem("Task 2"),"Task",#6/28/2005#,#7/2/2005#,"B"
.ItemBar(.FirstVisibleItem,.FirstItemBar(.FirstVisibleItem),257) = True
End With
.EndUpdate
End With
|
|
1112
|
How can I list the actions that can be performed by undo operations
' ChartEndChanging event - Occurs after the chart has been changed.
Private Sub G2antt1_ChartEndChanging(ByVal Operation As Long)
With G2antt1
Debug.Print( .Chart.UndoListAction() )
End With
End Sub
With G2antt1
.BeginUpdate
.Chart.FirstVisibleDate = #1/1/2001#
.Chart.AllowLinkBars = False
.Chart.Bars.Item("Task").OverlaidType = 257 ' OverlaidBarsTypeEnum.exOverlaidBarsTransparent Or OverlaidBarsTypeEnum.exOverlaidBarsOffset
.Chart.AllowUndoRedo = True
.Chart.PaneWidth(False) = 32
.Chart.Bars.Add("Task:Split").Shortcut = "Task"
.Columns.Add "Column"
With .Items
.AddBar .AddItem("Item 1"),"Task",#1/2/2001#,#1/4/2001#,"A"
h = .AddItem("Item 2")
.AddBar h,"Task",#1/5/2001#,#1/9/2001#,"B"
.ItemBar(h,"B",28) = True
.ItemBar(h,"B",20) = True
.ItemNonworkingUnits(.AddItem("Item 3"),False) = "weekday(value)=0"
.ItemNonworkingUnits(.AddItem("Item 4"),False) = "weekday(value) in (3,5)"
End With
.EndUpdate
End With
|
|
1111
|
How can I change the predefined labels being displayed in the chart's header so it shows the data in short format with no literals

With G2antt1
.BeginUpdate
With .Chart
.PaneWidth(False) = 0
.AllowOverviewZoom = 1
.OverviewVisible = 2
.LevelCount = 3
.Label(0) = "<%yy%><|><%yyyy%>"
.Label(1) = ""
.Label(2) = ""
.Label(16) = "<|><%m%><|><%m%>/<%yy%><|><%m%>/<%yyyy%>"
.Label(17) = ""
.Label(256) = "<|><%ww%><|><%m%>/<%d%>/<%yy%><r><%ww%><|><%m%>/<%d%>/<%yyyy%><r><%ww%><||><||>256"
.Label(4096) = "<|><%d%><|><%m%>/<%d%>/<%yy%><|><%m%>/<%d%>/<%yyyy%><||><||>4096"
.Label(65536) = "<|><%hh%><|><%m%>/<%d%>/<%yy%> <%h%> <%AM/PM%><|><%m%>/<%d%>/<%yyyy%> <%h%> <%AM/PM%><||><||>65536"
.Label(1048576) = "<|><%nn%><|><%h%>:<%nn% <%AM/PM%>><|><%m%>/<%d%>/<%yy%> <%h%>:<%nn%> <%AM/PM%><|><%m%>/<%d%>/<%yyyy%> <%h%>:<%nn%> <%AM/PM%>"
.Label(16777216) = "<|><%ss%><|><%nn%>:<%ss%><|><%h%>:<%nn%>:<%ss%> <%AM/PM%><|><%m%>/<%d%>/<%yy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%><|><%m%>/<%d%>/<%yy" & _
"yy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%>"
.LabelToolTip(0) = "<%yyyy%>"
.LabelToolTip(1) = ""
.LabelToolTip(2) = ""
.LabelToolTip(16) = "<%m%>/<%yyyy%>"
.LabelToolTip(17) = ""
.LabelToolTip(256) = "<%m%>/<%d%>/<%yyyy%> <%ww%>"
.LabelToolTip(4096) = "<%m%>/<%d%>/<%yyyy%>"
.LabelToolTip(65536) = "<%m%>/<%d%>/<%yyyy%> <%h%> <%AM/PM%>"
.LabelToolTip(1048576) = "<%m%>/<%d%>/<%yyyy%> <%h%>:<%nn%> <%AM/PM%>"
.LabelToolTip(16777216) = "<%m%>/<%d%>/<%yyyy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%>"
.UnitScale = 4096
End With
.EndUpdate
End With
|
|
1110
|
The histogram does not show (correctly) the bars, even if I changed the Bar.HistogramPattern and Bar.HistogramColor properties. What can be wrong

With G2antt1
.BeginUpdate
With .Chart
.PaneWidth(False) = 48
.FirstVisibleDate = #12/27/2000#
.HistogramVisible = True
.HistogramHeight = 32
With .Bars.Item("Task")
.HistogramPattern = 6
.HistogramColor = RGB(255,0,0)
End With
.ResizeUnitScale = 65536
End With
.Columns.Add "Column"
With .Items
.AddBar .AddItem("Task 1"),"Task",#1/2/2001 8:00:00 AM#,#1/2/2001 0:00:00 PM#
.AddBar .AddItem("Task 2"),"Task",#1/1/2001 8:00:00 AM#,#1/5/2001 0:00:00 PM#
End With
.EndUpdate
End With
|
|
1109
|
How can I change the default key for the newly added link from "Link1" to my identifier
' AddLink event - Occurs when the user links two bars using the mouse.
Private Sub G2antt1_AddLink(ByVal LinkKey As String)
With G2antt1
With .Items
.AddLink "newIDlink",.Link(LinkKey,0),.Link(LinkKey,1),.Link(LinkKey,2),.Link(LinkKey,3)
.RemoveLink LinkKey
End With
End With
End Sub
' MouseMove event - Occurs when the user moves the mouse.
Private Sub G2antt1_MouseMove(ByVal Button As Integer, ByVal Shift As Integer, ByVal X As Long, ByVal Y As Long)
With G2antt1
Debug.Print( .Chart.LinkFromPoint(-1,-1) )
End With
End Sub
With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
With .Chart
.FirstVisibleDate = #6/20/2005#
.AllowLinkBars = True
.LevelCount = 2
.PaneWidth(0) = 48
End With
With .Items
.AddBar .AddItem("Task 1"),"Task",#6/21/2005#,#6/25/2005#,""
.AddBar .AddItem("Task 2"),"Task",#6/28/2005#,#7/2/2005#,""
End With
.EndUpdate
End With
|
|
1108
|
How can I change the default key for the newly added link from "Link1" to my identifier
' AllowLink event - Notifies at runtime when a link between two bars is possible.
Private Sub G2antt1_AllowLink(ByVal StartItem As Long, ByVal StartBarKey As Variant, ByVal EndItem As Long, ByVal EndBarKey As Variant, LinkKey As Variant, Cancel As Boolean)
With G2antt1
LinkKey = "newIDlink"
End With
End Sub
' MouseMove event - Occurs when the user moves the mouse.
Private Sub G2antt1_MouseMove(ByVal Button As Integer, ByVal Shift As Integer, ByVal X As Long, ByVal Y As Long)
With G2antt1
Debug.Print( .Chart.LinkFromPoint(-1,-1) )
End With
End Sub
With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
With .Chart
.FirstVisibleDate = #6/20/2005#
.AllowLinkBars = True
.LevelCount = 2
.PaneWidth(0) = 48
End With
With .Items
.AddBar .AddItem("Task 1"),"Task",#6/21/2005#,#6/25/2005#,""
.AddBar .AddItem("Task 2"),"Task",#6/28/2005#,#7/2/2005#,""
End With
.EndUpdate
End With
|
|
1107
|
We want to have a Task ID column as the first column that shows the row number. How can we do that
' FormatColumn event - Fired when a cell requires to format its caption.
Private Sub G2antt1_FormatColumn(ByVal Item As Long, ByVal ColIndex As Long, Value As Variant)
With G2antt1
Value = .Items.ItemPosition(Item)
End With
End Sub
With G2antt1
.BeginUpdate
.Columns.Add "Task"
With .Columns.Add("Pos")
.Width = 24
.AllowSizing = False
.Position = 0
.FireFormatColumn = True
End With
With .Items
.AddItem "Task A"
.AddItem "Task B"
.AddItem "Task C"
.AddItem "Task D"
End With
.EndUpdate
End With
|
|
1106
|
How can I get the caption of focused item
' SelectionChanged event - Fired after a new item has been selected.
Private Sub G2antt1_SelectionChanged()
With G2antt1
With .Items
Debug.Print( "Handle" )
Debug.Print( .FocusItem )
Debug.Print( "Caption" )
Debug.Print( .CellCaption(.FocusItem,0) )
End With
End With
End Sub
With G2antt1
.BeginUpdate
.LinesAtRoot = -1
.Columns.Add "Items"
With .Items
h = .AddItem("R1")
.InsertItem h,,"Cell 1.1"
.InsertItem h,,"Cell 1.2"
.ExpandItem(h) = True
h = .AddItem("R2")
.InsertItem h,,"Cell 2.1"
.InsertItem h,,"Cell 2.2"
.ExpandItem(h) = True
End With
.EndUpdate
End With
|
|
1105
|
How can I get the caption of selected item
' SelectionChanged event - Fired after a new item has been selected.
Private Sub G2antt1_SelectionChanged()
With G2antt1
With .Items
Debug.Print( "Handle" )
Debug.Print( .SelectedItem(0) )
Debug.Print( "Caption" )
Debug.Print( .CellCaption(.SelectedItem(0),0) )
End With
End With
End Sub
With G2antt1
.BeginUpdate
.LinesAtRoot = -1
.Columns.Add "Items"
With .Items
h = .AddItem("R1")
.InsertItem h,,"Cell 1.1"
.InsertItem h,,"Cell 1.2"
.ExpandItem(h) = True
h = .AddItem("R2")
.InsertItem h,,"Cell 2.1"
.InsertItem h,,"Cell 2.2"
.ExpandItem(h) = True
End With
.EndUpdate
End With
|
|
1104
|
How can I get the link from the point

' MouseMove event - Occurs when the user moves the mouse.
Private Sub G2antt1_MouseMove(ByVal Button As Integer, ByVal Shift As Integer, ByVal X As Long, ByVal Y As Long)
With G2antt1
Debug.Print( .Chart.LinkFromPoint(-1,-1) )
End With
End Sub
With G2antt1
.BeginUpdate
.Columns.Add "Task"
With .Chart
.FirstVisibleDate = #12/29/2000#
.PaneWidth(False) = 64
.LevelCount = 2
End With
With .Items
h1 = .AddItem("Task 1")
.AddBar h1,"Task",#1/2/2001#,#1/4/2001#,"K1"
h2 = .AddItem("Task 2")
.AddBar h2,"Task",#1/5/2001#,#1/7/2001#,"K2"
.AddLink "L1",h1,"K1",h2,"K2"
.Link("L1",12) = "L1"
h3 = .AddItem("Task 3")
.AddBar h3,"Task",#1/8/2001#,#1/10/2001#,"K3"
.AddLink "L2",h2,"K2",h3,"K3"
.Link("L2",12) = "L2"
End With
.EndUpdate
End With
|
|
1103
|
How can I get the bar from the point

' MouseMove event - Occurs when the user moves the mouse.
Private Sub G2antt1_MouseMove(ByVal Button As Integer, ByVal Shift As Integer, ByVal X As Long, ByVal Y As Long)
With G2antt1
Debug.Print( .Chart.BarFromPoint(-1,-1) )
End With
End Sub
With G2antt1
.BeginUpdate
.Columns.Add "Task"
With .Chart
.FirstVisibleDate = #12/29/2000#
.PaneWidth(False) = 64
.LevelCount = 2
End With
With .Items
h1 = .AddItem("Task 1")
.AddBar h1,"Task",#1/2/2001#,#1/4/2001#,"K1"
h2 = .AddItem("Task 2")
.AddBar h2,"Task",#1/4/2001#,#1/6/2001#,"K2"
.AddLink "L1",h1,"K1",h2,"K2"
h3 = .AddItem("Task 3")
.AddBar h3,"Task",#1/8/2001#,#1/10/2001#,"K3"
.AddLink "L2",h2,"K2",h3,"K3"
End With
.EndUpdate
End With
|
|
1102
|
How can I get the level from the cursor

' MouseMove event - Occurs when the user moves the mouse.
Private Sub G2antt1_MouseMove(ByVal Button As Integer, ByVal Shift As Integer, ByVal X As Long, ByVal Y As Long)
With G2antt1
Debug.Print( .Chart.LevelFromPoint(-1,-1) )
End With
End Sub
With G2antt1
With .Chart
.FirstVisibleDate = #6/25/2010#
.PaneWidth(False) = 0
.LevelCount = 4
End With
End With
|
|
1101
|
How can I get the date from the cursor

' MouseMove event - Occurs when the user moves the mouse.
Private Sub G2antt1_MouseMove(ByVal Button As Integer, ByVal Shift As Integer, ByVal X As Long, ByVal Y As Long)
With G2antt1
Debug.Print( .Chart.DateFromPoint(-1,-1) )
End With
End Sub
With G2antt1
With .Chart
.PaneWidth(False) = 0
.LevelCount = 2
End With
End With
|